El Footer o pie de página es el complemento del Header en un sitio web. O sea, es una sección fija que se encuentra en la parte inferior y que se visualiza en cada una de las páginas.
Generalmente un Footer incluye los datos de contacto de la empresa, la dirección y el enlace al aviso de privacidad. También pueden colocarse aquí los links a redes sociales, el copyright y un menú de navegación. Por ejemplo, el footer de la página de Workana es este:
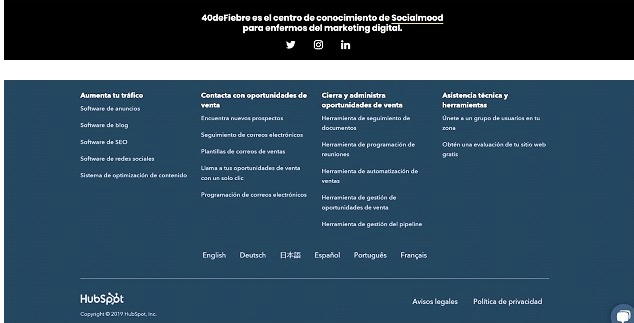
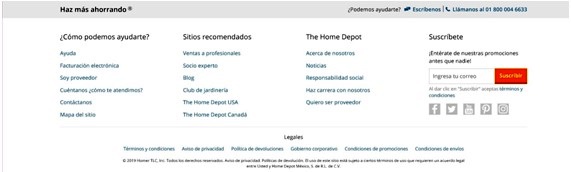
Aquí hay otros dos ejemplos de 40defiebre y Hubspot:

Todas las páginas web tienen deben tener un Header y un Footer.
¿Para qué sirve el Footer?
A diferencia del Header, que es lo primero que los visitantes visualizan, el Footer aparece cuando llegan al final de la página y su objetivo es ayudar brindar información adicional y facilitar al usuario ciertas acciones, como realizar una consulta, compartir contenido en redes sociales o responder preguntas frecuentes.
En realidad, el Footer y el Header son elementos de diseño web que se estructuran dependiendo de las necesidades del sitio y los usuarios. Por ejemplo, el Footer del sitio de Neil Patel está enfocado a que las personas naveguen con facilidad entre los distintos servicios que ofrece y a que dejen sus datos de contacto.

El Footer de HomeDepot está diseñado para que el usuario resuelva dudas frecuentes y consiga ayuda, además brinda información legal sobre las condiciones, los términos de privacidad y las devoluciones.

¿Cómo hacer un buen Footer?
Un Footer se considera bueno cuando incluye la información o CTA más comunes que el usuario necesita al llegar al final de una página. Estos elementos van a depender enteramente del tipo de user interface design (UI) que estés manejando.
Sin embargo hay algunos consejos generales de diseño que puedes considerar para hacer un buen Footer:
- Toma en cuenta qué es lo que necesita hacer o conocer el usuario una vez que ya vio el resto del contenido de la página.
- No los sobrecargues de elementos de diseño: mantenlo simple.
- Procura que el Footer cumpla una función práctica de navegación.
- Incluye todos los avisos legales y de privacidad pertinentes.
Te recomendamos: ¿Qué es Flat Design?
¿Necesitas generar un Footer para tu website?
En Workana tenemos freelancers expertos en diseño de interfaz para que puedas generar el mejor footer para tu negocio y programadores web que podrán maquetar y llevar a la realidad esa interfaz que generaste, e implementarla en tu website.
Aprende más sobre los Footers
Aunque es un elemento básico de todos los sitios web, crear un buen Footer implica tener una serie de conocimientos relacionados con el diseño, la programación y la experiencia de navegación. Puedes profundizar en el tema revisando alguno de los recursos que hemos seleccionado para ti:
- ¿Qué es el Footer? Y diseños para inspirarte – De Sensación Web
- Footer (y SEO) – De Ryte Wiki
- Footer o pie de página: cómo sacarle partido – De Ensalza
- Cómo hacer un footer fijo sin morir en el intento – De Programación.net
- Everything You’ll Ever Need to Know About Website Footers – De Dreamhost
- Website Footer Design Best Practices: 27 Things to Put at the Bottom – De Orbit Media
También puedes recurrir a alguno de los freelancers de Workana en las áreas de programación y diseño multimedia.
Este artículo puede ser útil: Conoce a los mejores programadores freelance de cada país en Workana
¿Qué es Workana?
Te invitamos a conocer Workana, la mayor plataforma freelance de América Latina. Desde 2012 nos esforzamos para seguir conectando empresas y emprendedores con trabajadores remotos de las más diversas especialidades.