El flat design o diseño gráfico plano es una variante minimalista del diseño web. Su objetivo es crear interfaces de usuario limpias que no tengan elementos innecesarios, que simplifiquen la navegación y aumenten la funcionalidad de un sitio.
¿Cuáles son las ventajas del flat design?
El flat design es más liviano en términos de carga y velocidad. Pero además facilita la comprensión del usuario y disminuye su curva de aprendizaje al momento de aprender a usar una App o sitio web.
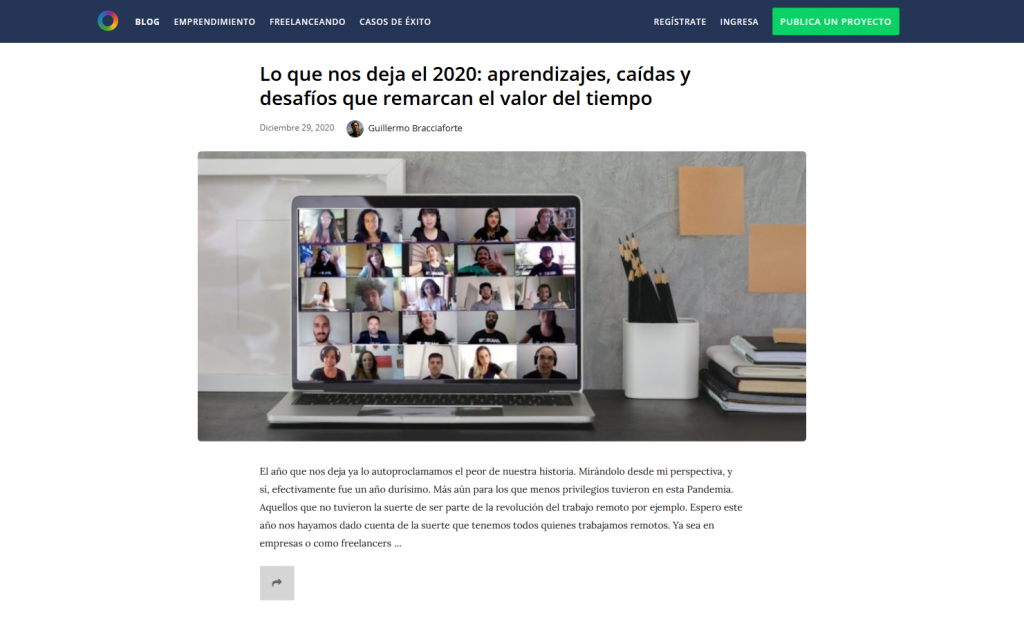
Adicionalmente, proyecta una imagen más estética, limpia y moderna. Por ejemplo, en Workana recientemente rediseñamos nuestro Blog siguiendo las tendencias del flat design:

¿Cuáles son las características del flat design?
Las características más destacadas del flat design son:
- Es “plano”: O sea, que los elementos de diseño no tienen volumen aparente. Todo está en 2D.
- Colores brillantes sobre fondos neutros: Se utilizan colores llamativos o en tonos pasteles sobre fondos blancos, oscuros o neutros, de tal forma que los elementos interactivos destaquen de forma inequívoca.
- Tipografía grande y simple: Fácil de leer. Además, se busca una reducción al mínimo necesario en la cantidad de texto.
- Formas geométricas simples: Predominan las formas geométricas como los cuadrados, los rectángulos y los círculos. Se evitan composiciones complejas.
También le puede interesar: Entiende cómo la Psicología de los colores impacta en el Marketing de tu negocio
¿Cómo se rediseña un sitio web con flat design?
Por principio, deben eliminarse todos los elementos de diseño que no sean imprescindibles. Entre ellos están:
- Los detalles gráficos como texturas, sombreados, volúmenes, degradados, etc.
- Todas las palabras o frases que no aporten o no sean estrictamente necesarias
- Los elementos de navegación que sean repetitivos o difíciles de identificar
- La saturación de imágenes. Es mejor una sola imagen grande de buena calidad, que varias imágenes más pequeñas.
También te recomendamos: 8 Errores de usabilidad web que podrías estar cometiendo con tu ecommerce sin saberlo
Para saber más sobre Flat design
Muchas empresas están optando por rediseñar su sitio web atendiendo a los criterios del diseño plano. Para profundizar en este tema, puedes entrar a los recursos adicionales de aprendizaje que hemos seleccionado para ti:
- ¿Qué es el diseño plano? ventajas y funcionalidad – De Galerna estudio
- Por qué usar Flat Design 2.0 en tus proyectos (y ejemplos) – De Fidelizador
- Flat design vs Skeumorfismo – De Adoramedia
- Best Practices for Flat Design – De Icons8
- Use of Flat Design in Mobile App Interfaces, Best Examples – De Designmodo
¿Necesitas ayuda con flat design?
En Workana puedes encontrar cientos de expertos freelance en diseño web y flat design que te ayudarán a crear un sitio minimalista desde cero, o a renovar el que ya tienes con una imagen mucho más limpia y moderna. También puedes revisar nuestra selección de diseñadores web e invitarlos a tu proyecto para recibir sus propuestas y comentarios.
Más consejos sobre la contratación freelance en: ¿Necesitas un diseñador? Seis consejos infalibles para crear tu proyecto en Workana
¿Qué es Workana?
Te invitamos a conocer Workana, la mayor plataforma freelance de América Latina. Desde 2012 nos esforzamos para seguir conectando empresas y emprendedores con trabajadores remotos de las más diversas especialidades.