CSS is a supplementary mechanism of HTML language providing the navigator with a style to display the different elements of a website.
While the HTML scripts tell the navigator that some parts of the text are titles, subtitles, links or paragraphs, CSS tells it, among other things, which font, size, color or alignment the elements of a page have.
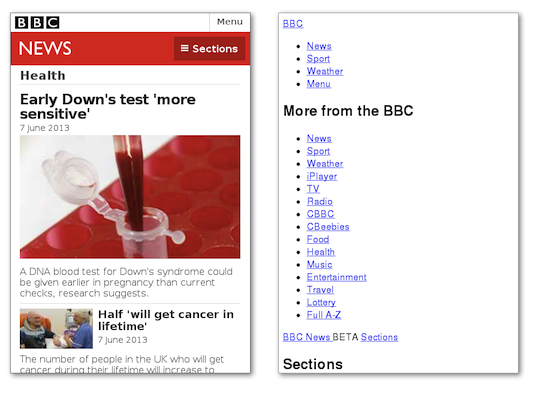
There is a big difference between how a site with or without CSS is visualized:

Actually, you can experience it yourself. Open just any website and select “disable styles > Style sheets Linked style sheets” from the toolbar menu, and you’ll see how boring it all gets.
What does CSS mean?
CSS means Cascade Style Sheets. The style sheets are a resource that has existed since before the HTML: the SGLM, a language from the 70’s used to create electronic documents.
With the internet booming, HTML and the diversification of navigators (the programs which allow to interpret and show information on websites), it was necessary to standardize the commands, and so the current CSS language was born from the efforts of the World Wide Web Consortium (W3C).
What are CSS styles for?
The CSS styles can be added individually to each element of your HTML template, but this is rather messy and impractical. When you link a HTML page to a CSS style sheet, this has got some scripts that change all of the elements matching a given criteria.
In other words, it’s easier and faster to link your HTML template to a CSS file so that the navigator understands it has to display all the H2 Titles in blue, instead of adding an independent style command for each H2 that appears on your pages.
Other of CSS advantages is that you can use the same template to give format to several websites, and if you need to make changes you just have to change the element on that template and update the linked sites.
But CSS is not limited to giving format to a text. Along with Javascript, its current applications on a website are many. For instance, it’s also used to tell the navigator to change the color of a hyperlink to let users know they’ve already visited the link, to design menus and dropdown lists or even to create interactive elements. To give you further ideas of how complex the CSS creations can be, take a look at these ten creativities.
When do we need CSS?
Learning how to create CSS style sheets will be essential to develop a webpage from scratch or to customize any design detail of a website you work with.
Many sites such as WordPress give you the possibility of selecting among pre-designed templates and develop a webpage by simply “dragging and dropping” with no need to mess with the code, but for any site requiring more customization, it’ll be necessary to resort to direct programming in HTML, and, therefore, to apply cascade style sheets.
Elements of a style sheet in CSS
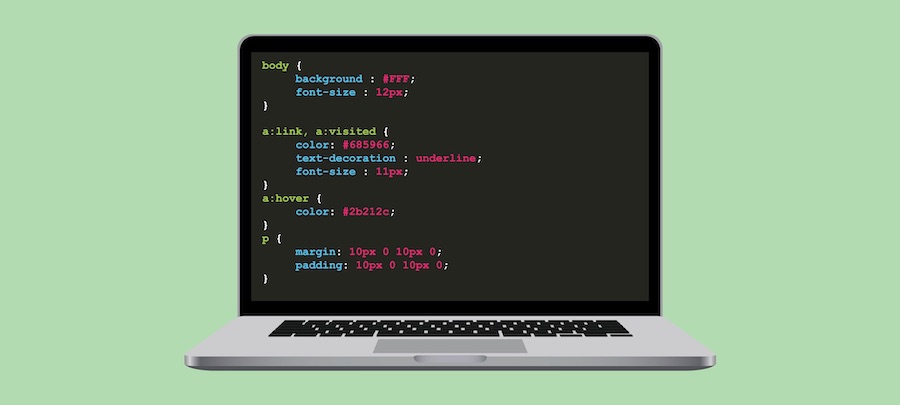
A style sheet is made up of a list of rules or commands which have a selector and a declaration:
- Selector: It’s the element which will be applied a style. It can be a H1, H2, a paragraph, a form, etc.
- Declaration: It has got a property (color, width, font, etc.) and a value (red, Verdana, left alignment, etc.).
For instance, if we have:
h1 {
color: red;
text–align: center;
}
We’re telling the navigator to display Title 1 of a centered red document.
If we have:
p {
font-size: 60px;
color: black;
text-align: left
}
We’re telling it to display the paragraphs with a black font size of 60px, aligned to the left.
How to apply CSS to HTML documents?
Let’s imagine that you already have an HTML document and you want to apply the commands of a CSS style sheet to it. You can do so in two ways: first, linking the HTML to the CSS document by a link in the head section (i.e., between <head> and </head> of HTML code) with element:
<link rel="stylesheet" type="text/css" href="http://www.website.com/stylesheet.css">
The second choice is copying and pasting the CSS commands directily on the <head> section with the element <style type = “text/css”>.
Keep learning
You can find a lot of online resources to learn more and improve your CSS skills. Below we include some of the best we’ve found for you:
- CSS Introduction – By W3schools
- The Benefits Of Cascading Style Sheets – By Vanseo design
- Tutorial de CSS y HTML – By W3c en español
- CSS Beginner Tutorial – By HTMLDog
- Learning HTML & CSS from scratch? – By Quora
Do you need help with CSS?
Here at Workana you can contact many freelancers widely experienced in web design and layout design –either for small or big projects.
Have a look at the best CSS Layout Designers and Web Designers of the platform. We’re confident that you’ll find the right one for your project.
What is Workana?
We invite you to know Workana, the leading freelance marketplace. We’ve been working since 2012 to keep connecting companies and entrepreneurs with remote workers of the most diverse specialty areas.