O CSS é um mecanismo complementar da linguagem HTML que permite ao navegador indicar o estilo que deve ser dado aos diferentes elementos ao exibir as informações de um site.
Enquanto os comandos HTML dizem ao navegador que certas partes do texto são títulos, legendas, links ou parágrafos, o CSS é o que diz, entre outras coisas, qual fonte, tamanho, cor ou alinhamento um item no site deve ter.
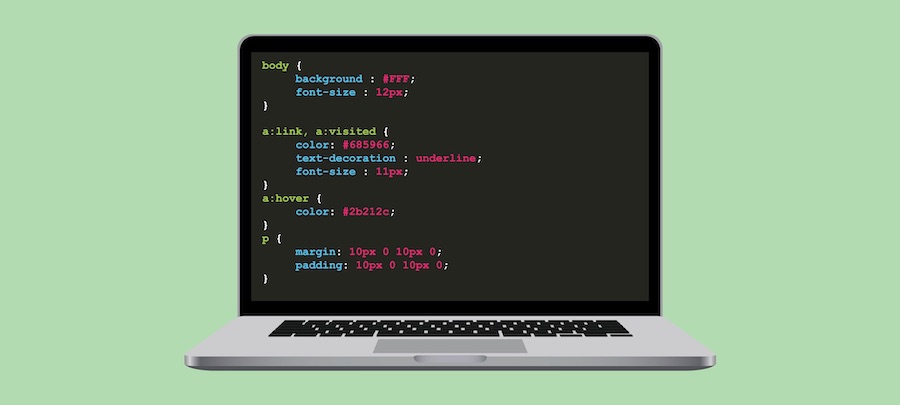
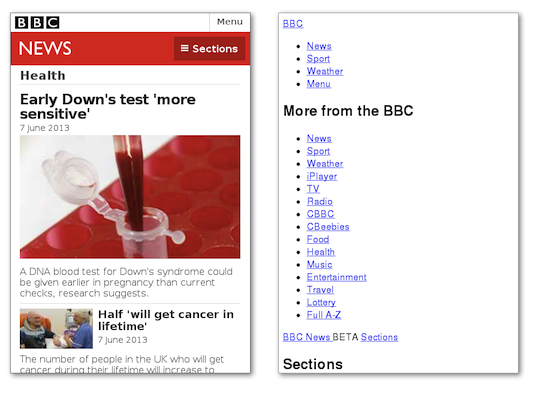
Há uma grande diferença na maneira como um site é exibido com comandos CSS e outro que não:

De fato, você pode verificar isso sozinho. Abra qualquer site e selecione “desativar estilos> Folhas de estilo vinculadas” no menu da barra de ferramentas e verá o quão chato se tornará.
O que significa CSS?
O CSS significa Cascade Style Sheets que traduzido ao portugués significa “Folhas de Estilo Cascata”. As folhas de estilo são um recurso existente desde que o antecessor do HTML era usado: o SGLM, uma linguagem para criar documentos eletrônicos que nasceu no início dos anos 70.
Com o surgimento da internet, o HTML e a diversificação dos navegadores (que nada mais são do que programas que permitem interpretar e exibir informações em sites), tornou-se necessário padronizar os comandos e devido a um esforço do World Wide Web Consortium (W3C) surgiu a atual linguagem CSS.
Para que servem os estilos CSS?
Os estilos CSS são algo que você pode adicionar individualmente a cada elemento da sua tabela HTML, mas isso é complicado e impraticável. Quando você vincula uma página HTML a uma folha de estilos CSS, ela possui uma série de comandos que modificam todos os elementos que correspondem a determinados critérios.
Em outras palavras, é mais fácil e rápido vincular sua tabela HTML a um arquivo CSS para que o navegador entenda que deve exibir todos os H2 Titles em azul, em vez de integrar um comando de estilo independente para cada H2 incluído em suas páginas.
Outra vantagem do CSS é que você pode usar a mesma tabela para formatar vários sites e se precisar fazer alterações basta modificar o elemento na tabela e atualizará todos os sites vinculados.
Mas o CSS não se limita a formatar um texto. Em conjunto com o Javascript, seus aplicativos atuais em um site são muitos. Por exemplo, ele também serve para mandar o navegador alterar a cor de um hiperlink para que o usuário saiba que ele o visitou, criar menus e listas suspensas ou criar elementos interativos. Para ter uma ideia de quão complexas podem ser as criações CSS, dê uma olhada nestes dez modelos.
Quando usar o CSS?
Aprender a criar folhas de estilo CSS será essencial para desenvolver um site do zero ou para personalizar qualquer detalhe de design de um site com o qual você trabalha.
Muitos sites como o WordPress oferecem a possibilidade de selecionar tabelas predefinidas e construir um site simplesmente arrastando e soltando sem ter que mexer com códigos. Mas para qualquer site que precise de mais personalização, é necessário recorrer à programação direta no HTML e, portanto, aplicar folhas de estilo em cascata.
Componentes de uma folha de estilo no CSS
Uma folha de estilo consiste em uma lista de regras ou comandos com um seletor e uma declaração:
- Seletor: É o elemento no qual um certo estilo será aplicado, pode ser um H1, H2, um parágrafo, um formulário, etc.
- Declaração: Consiste em uma propriedade (cor, largura, fonte, etc) e um valor (vermelho, verdana, alinhamento à esquerda, etc).
Se temos, por exemplo:
h1 {
color: red;
text–align: center;
}
Estamos dizendo ao navegador para exibir o Título 1 do documento em vermelho e centralizado.
Se temos:
p {
font-size: 60px;
color: black;
text-align: left
}
Estamos dizendo para deixar os parágrafos com um tamanho de fonte de 60px, em preto e com alinhamento à esquerda.
Como aplicar o CSS em um documento HTML?
Imagine que você já tenha seu documento HTML e quer aplicar os comandos de uma folha de estilos CSS. Você tem duas maneiras de fazer isso. A primeira é relacionar o HTML ao documento CSS através de um link que é colocado na seção head (isto é, entre <head> e </ head> do código HTML) com o elemento:
<link rel="stylesheet" type="text/css" href="http://www.site.com/folhadeestilo.css">
A outra opção é copiar e colar os comandos CSS diretamente na seção <head> com o elemento <style type = “text / css”>.
Recursos para aprender mais sobre o CSS
Você pode encontrar muitos recursos online para aprender e progredir nas suas habilidades de layout CSS. Aqui listamos alguns dos melhores que encontramos:
- Guia Completo de CSS – Devmedia
- O que é CSS e qual sua importância? – Matera
- Tutorial do CSS – Mozilla
- CSS Introduction – W3schools
- The Benefits Of Cascading Style Sheets – Vanseo design
- Introdução ao CSS (Livro online) – Librosweb
Você precisa de ajuda com o CSS?
Aqui na Workana você pode se conectar com vários profissionais independentes com vasta experiência em web design e layout. Tanto para pequenos trabalhos como para grandes projetos.
Dê uma olhada nos melhores especialistas em layout CSS e web designers da plataforma, estamos convencidos de que você pode encontrar o caminho certo para o seu projeto.
O que é Workana?
Convidamos você para conhecer a Workana, a maior plataforma freelance do Brasil. Desde 2012, nos esforçamos para continuar conectando empresas e empreendedores com os trabalhadores remotos das mais diversas especialidades.