El diseño responsivo (Responsive design) se refiere a una manera de diseñar páginas web de modo que puedan visualizarse correctamente en cualquier dispositivo (computadora, celular, tablet), sin importar el tamaño u orientación de la pantalla.
Haz un experimento: en esta misma página modifica el tamaño de la ventana de tu navegador: hazla más estrecha, más bajita, más pequeña y más grande. Notarás cómo los elementos se acomodan de manera automática y la página se sigue viendo bien a pesar de los cambios de tamaño.
Eso es el diseño responsivo en acción y sobra decir que es de gran utilidad para el usuario.
¿Para qué sirve el diseño responsivo?
La utilidad del diseño responsivo reside en que permite a los usuarios disfrutar del contenido web con comodidad sin importar qué dispositivo utilicen para acceder a él.
Para entender mejor su importancia, hagamos un breve recuento de cómo ha cambiado el Internet en las últimas tres décadas.
Los inicios de Internet
Las páginas de Internet han evolucionado muchísimo desde su nacimiento, al igual que los dispositivos desde los que son consultadas. A fines del siglo pasado, únicamente las computadoras de escritorio podían conectarse a Internet y casi todas contaban con monitores de resolución limitada.

Durante mucho tiempo era posible ver en la parte inferior de muchas páginas web una leyenda que decía algo así como “Esta página se visualiza correctamente en una pantalla de 800×600”
Mientras tanto, en los albores del Internet móvil, los primeros teléfonos únicamente podían acceder a portales WAP, que eran páginas con muy pocos elementos, apenas con formatos de texto enriquecido y gráficos sencillos.
Este artículo te puede ser útil: La importancia de la transformación digital en tu estrategia de negocio
La masificación de la web
Pero los aparatos evolucionaron y se volvieron más versátiles: las pantallas cada vez lograban mayores resoluciones y las páginas web tenían que optar por uno u otro formato: el más novedoso o el más extendido.
Finalmente, en 2007 llegaron al mercado los primeros dispositivos móviles capaces de navegar en Internet y de visualizar sitios diseñados para equipos de escritorio.
En 2010, la irrupción de las tablets en el mercado inclinó definitivamente la balanza a favor de los dispositivos móviles: consumir contenido en ellos era increíblemente cómodo, así que los diseñadores de sitios web tuvieron que encontrar maneras de que sus sitios pudieran ser visualizados correctamente en ellos.
El resultado fue el abandono de plataformas cerradas como Flash y la adopción de estándares como HTML 5, que permite que las páginas sean dinámicas y se comporten de manera distinta según el espacio que tienen disponible en tu pantalla.
Te recomendamos: ¿Estás preparado para enfrentar el nuevo paradigma laboral?
El antes y el después
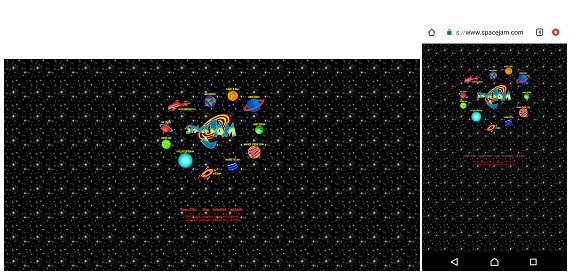
Para darte una idea de cuánto han cambiado las páginas web y de lo importante que es el diseño responsivo, echa un vistazo a esta vieja página de Space Jam que data de 1996.
Si la visitas desde una computadora de escritorio, verás que la mayor parte del espacio la ocupa un fondo repetitivo, y si intentas cambiar el tamaño de tu ventana, la página permanece inmutable. Esto es porque los elementos tienen un tamaño y una posición fijos.
En cambio, si visitas el sitio desde un dispositivo móvil como un teléfono, te encontrarás con que los elementos son diminutos y hace falta hacer zoom en ellos para poder verlos correctamente:

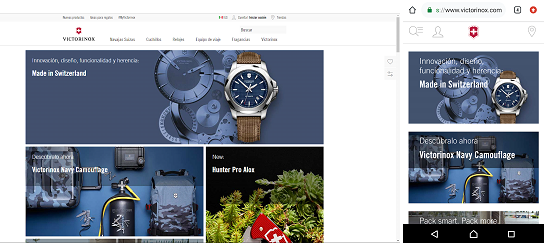
Ahora veamos cómo se comporta una página web responsiva actual. Usaremos como ejemplo el sitio de Victorinox, que se caracteriza por tener un diseño elegante, sobrio y moderno. Vuelve a hacer el experimento de cambiar el tamaño de la ventana y en seguida notarás la diferencia.
Cuando despliegas la página a pantalla completa, puedes ver abundante información y recursos gráficos con un generoso espacio. Si la estrechas un poco, los espacios vacíos comienzan a disminuir o a desaparecer. Si la estrechas aún más, los textos innecesarios desaparecen y sólo quedan los elementos visuales más relevantes.
Al visitar la misma dirección desde un teléfono, nos encontraremos con una versión bastante disfrutable de la página, con botones grandes, textos perfectamente legibles y que privilegia los elementos visuales sobre los botones con texto.
Si la página detecta un espacio de visualización grande, privilegia elementos con los que puedes interactuar usando un ratón. En cambio, al detectar que está mostrando la página en un área limitada, da mayor prioridad a elementos con los que puedes interactuar usando tus dedos.

También te puede interesar: 11 preguntas que deberías hacerte antes de optimizar tu web a mobile
¿Por qué es importante el diseño responsivo?
Imagina que quieres comprar un modelo específico de cámara, lo buscas rápidamente en tu teléfono y el primer resultado que te aparece es una tienda online que anuncia un precio bastante atractivo. Sin pensarlo dos veces, abres la página pero te encuentras con que no está optimizada para dispositivos móviles.
Al intentar ver más detalles, te cuesta trabajo desplazarte por los menús y ver las imágenes; ante la frustración decides cerrar la ventana y probar con otro sitio. A pesar de tener un buen precio, la página en cuestión acaba de perder una venta.
El diseño responsivo se encarga de que esto no le ocurra a tu sitio web. Ofrecer un portal que todos tus visitantes pueden disfrutar te permite disminuir drásticamente el rebote y aumentar el tiempo de permanencia. Ambos factores sumamente deseables si estás emprendiendo una campaña de inbound marketing.
Más informaciones en: ¿Qué es el Inbound Marketing?
¿Cómo se hacen los sitios web responsivos?
Aunque puede parecer algo bastante sencillo, la realidad es que hay una gran cantidad de programación detrás de un sitio web responsivo. Para que te hagas una idea, la página de Space Jam que usamos como ejemplo consta de tan sólo 637 líneas de código. En contraste, el sitio de Victorinox está construido con 3118.
Esto no significa que tengas que contratar a una legión de programadores web. Casi todos los hosts ofrecen plantillas perfectamente responsivas que puedes personalizar con la información de tu página web.
Aprende más sobre el diseño responsivo
Aunque es un aspecto técnico, vale la pena informarse acerca de los pormenores de este tema. No hace falta que seas un ingeniero en computación para que estés al tanto de todos los beneficios y novedades del diseño responsivo.
Para ello, compartimos contigo esta selección de recursos de aprendizaje:
- ¿Qué es y qué no el diseño responsive y el diseño para móviles? – De Monge Malo
- Diferencias entre un diseño responsive y una versión móvil – De Up to be marketing
- La importancia de un diseño web responsive para salir en Google bien posicionado – De Pablo Miki
- Diseño responsive: ¿Cómo configurarlo correctamente? – De Aukera
- Why you need to invest in Responsive Web Design – De Convince & Convert
- Responsive Web Design today and where it’s heading – De Art Version
¿Necesitas ayuda con el diseño responsivo de tu sitio web?
En Workana encontrarás una gran oferta de profesionales independientes con amplia experiencia en programación web que podrán hacer a tu sitio web completamente adaptable y cómodo para que tus visitantes comiencen a transformarse en clientes. También podrás mejorar el diseño de tu web con un diseñador experto en diseño web mobile, para que no sólo tu web se adapte a la pantalla de los celulares, sinó que su navegabilidad no se vea afectada.
Más consejos sobre la contratación freelance en: ¿Cómo formar un equipo de programadores freelance?
¿Qué es Workana?
Te invitamos a conocer Workana, la mayor plataforma freelance de América Latina. Desde 2012 nos esforzamos para seguir conectando empresas y emprendedores con trabajadores remotos de las más diversas especialidades.