CSS es un mecanismo complementario del lenguaje HTML que permite indicarle al navegador el estilo que debe darle a los distintos elementos al desplegar la información de un sitio web.
Mientras que los comandos HTML le indican al navegador que ciertas partes del texto son títulos, subtítulos, enlaces o párrafos, CSS es lo que le dice, entre otras cosas, qué fuente, tamaño, color o alineación debe tener un elemento de la página.
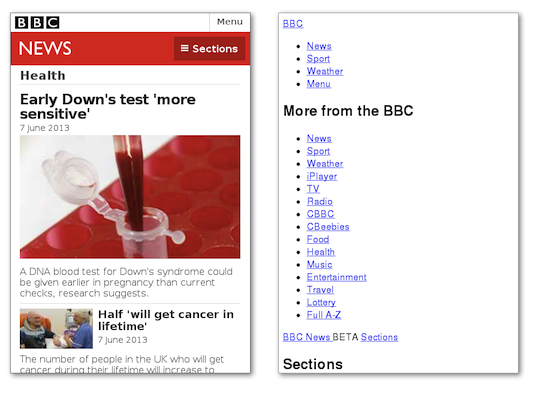
Hay una gran diferencia en la manera como se visualiza un sitio con comandos CSS y uno que no los tiene:

De hecho, puedes comprobarlo tú mismo. Abre cualquier sitio web y selecciona “desactivar estilos > Hojas de estilo enlazadas” en el menú de la barra de herramientas, y verás lo aburrido que se vuelve.
¿Qué significa CSS?
CSS significa Cascade Style Sheets, que se traduce al español como “Hojas de Estilo en Cascada”. Las hojas de estilo son un recurso que existe desde que se usaba el antecesor del HTML: el SGLM, un lenguaje para crear documentos electrónicos que nació a inicios de los 70´s.
Con el auge del internet, el HTML y la diversificación de navegadores (que no son más que programas que permiten interpretar y mostrar la información en los sitios web), se hizo necesario estandarizar los comandos, y de un esfuerzo de la World Wide Web Consortium (W3C) surgió el lenguaje CSS actual.
¿Para qué sirven los estilos CSS?
Los estilos CSS son algo que puedes agregar de manera individual a cada elemento de tu plantilla HTML, pero esto resulta engorroso e impráctico. Cuando enlazas una página HTML a una hoja de estilos CSS, ésta tiene una serie de comandos que modifican a todos los elementos que concuerden con determinado criterio.
Dicho de otro modo, es más fácil y rápido enlazar tu plantilla HTML a un archivo CSS para que el navegador entienda que debe desplegar todos los Títulos H2 en azul, antes que integrar un comando de estilo independiente para cada H2 que incluyas en tus páginas.
Otra de las ventajas del CSS es que puedes usar una misma plantilla para darle formato a varios sitios web, y si necesitas hacer cambios basta con modificar el elemento en la plantilla y actualizar los sitios vinculados.
Pero el CSS no se limita a darle formato a un texto. En conjunto con Javascript, sus aplicaciones actuales en un sitio web son muchísimas. Por ejemplo, también sirve para ordenarle al navegador que cambie el color de un hipervínculo para que el usuario sepa que ya lo visitó, diseñar menús y listas desplegables o incluso crear elementos interactivos. Para que te des una idea de lo complejas que pueden ser las creaciones CSS, échale un ojo a estas diez creatividades.
¿Cuándo usar CSS?
Aprender a crear hojas de estilo CSS será fundamental para poder desarrollar una página web desde cero, o para personalizar cualquier detalle de diseño de una web con la que trabajes.
Muchos sitios como WordPress te ofrecen la posibilidad de seleccionar entre plantillas de estilo prediseñadas y construir una página web simplemente “arrastrando y soltando” sin necesidad de meterte con el código, pero para cualquier sitio que necesite más personalización, es necesario recurrir a la programación directa en HTML, y, por consiguiente, aplicar hojas de estilo en cascada.
Componentes de una hoja de estilo en CSS
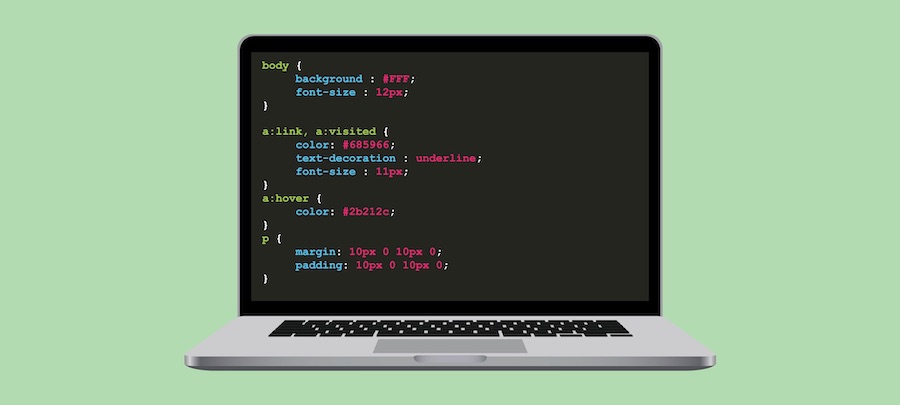
Una hoja de estilo se compone de un listado de reglas o comandos que constan de un selector y una declaración:
- Selector: Es el elemento sobre el cuál va a aplicarse cierto estilo, puede ser un H1, H2, un párrafo, un formulario, etc.
- Declaración: Se compone de una propiedad (color, ancho, fuente, etc) y un valor (rojo, verdana, alineación izquierda, etc).
Si tenemos, por ejemplo:
h1 {
color: red;
text–align: center;
}
Le estamos indicando al navegador que despliegue el Título 1 del documento en color rojo y centrado.
Si tenemos:
p {
font-size: 60px;
color: black;
text-align: left
}
Le estamos diciendo que despliegue los párrafos con un tamaño de fuente de 60px, en color negro y con alineación a la izquierda.
¿Cómo aplicar CSS a un documento HTML?
Imaginemos que ya tienes tu documento HTML y quieres aplicarle los comandos de una hoja de estilos CSS. Tienes dos formas de hacerlo. La primera es enlazar el HTML al documento CSS mediante un link que se coloca en la sección del head (es decir, entre <head> y </head> del código HTML) con el elemento:
<link rel="stylesheet" type="text/css" href="http://www.sitio.com/hojadeestilos.css">
La otra opción es copiar y pegar los comandos CSS directamente en la sección <head> con el elemento <style type = “text/css”>.
Recursos para aprender CSS
Puedes encontrar una gran cantidad de recursos online para aprender y progresar en tus habilidades de maquetación CSS. Aquí listamos algunas de las mejores que hemos encontrado:
- CSS Introduction – De W3schools
- The Benefits Of Cascading Style Sheets – De Vanseo design
- Tutorial de CSS y HTML – De W3c en español
- Introducción a CSS (Libro online) – De Librosweb
- CSS Beginner Tutorial – De HTMLDog
- Aprender CSS desde cero – De Ciudadano2cero
¿Necesitas ayuda con CSS?
Aquí en Workana puedes conectar con numerosos profesionales independientes con amplia experiencia en diseño y maquetado web. Tanto para pequeños trabajos, como para grandes proyectos.
Te recomendamos echar un vistazo a perfiles como el de maquetador CSS y de diseñador web freelance en la plataforma, estamos convencidos de que podrás encontrar al adecuado para tu proyecto.
¿Qué es Workana?
Te invitamos a conocer Workana, la mayor plataforma freelance de América Latina. Desde 2012 nos esforzamos para seguir conectando empresas y emprendedores con trabajadores remotos de las más diversas especialidades.