H1 is short for “Heading Tag 1”, and it’s also the first and most important of the six tags used to define and differentiate the headlines on the HTML code of a webpage.
What is h1 tag for?
The main function of the h1 tag is differentiating the main headline from the rest of the content. It is very important for the SEO as it helps structure the page for easy reading, both for people and for Google bots.
Why is h1 tag important?
A sequential and proper use of tags from h1 to h6 allows to divide and organize content into sections which are much easier to read and understand. If the headlines include Keywords, it’s more probable to have a better site positioning according to Google Penguin.
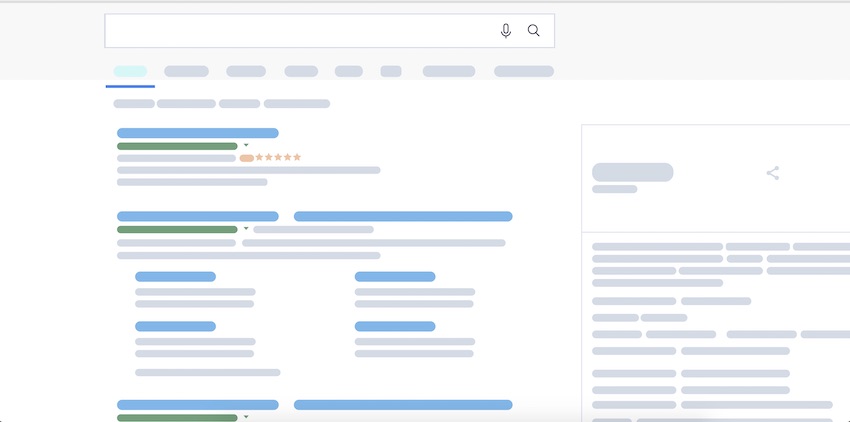
This is due to the fact that Google reads the text used on tags of HTML headlines and gives more relevance to them than to the rest of the text on the page. That is, the text of headlines and subheads is more important than the rest of content when defining whether a page is or is not relevant in terms of a user’s search.
This article may be useful: What is web content?
How does h1 tag work better?
Just as it happens to a Word project with text styles, where you can pick a special text for headlines, another one for subheads, one more for paragraphs, etc., heading tags work similarly. You should select the appropriate tag according to the level or hierarchy of each part of content, quite like this:
Example on HTML
<h1>What is h1?</h1>
<h2>What is h1 tag for?</h2>
<h2>Why is h1 tag importante?</h2>
<h2>How does h1 tag work better?</h2>
<h3>Example on HTML</h3>
<h3>How it’s displayed on the page</h3>
<h2>How to write HTML headlines for SEO?</h2>
How it’s displayed on the page
What is h1?
What is h1 tag for?
Why is h1 tag important?
How does h1 tag work better?
Example on HTML
How it’s displayed on the page
How to write HTML headlines for SEO
How to write HTML headlines for SEO?
A set of good practices to use HTML tags comprises:
- Always using h1 tag on the title of your page.
- If possible, starting with a question for headline h1
- Using the main keywords of content in the title
- Tagging every subhead as h2
- In general, using a big variety of keywords that are semantically related to tags h2-h6, so as to reinforce and define content topics.
You may also like: What are the Keywords?
Learn more about h1 tags
It’s not necessary to be a web programmer to learn the most important aspects of HTML tags, but it is very convenient to find out how to use them and make the most of your SEO strategy. That is why we’ve gathered these external resources especially for you.
- What is an H1 Tag? The full aswer and how it impacts SEO – By IGNITE Visibility
- How to use tags of HTML heading tags: a quick guide – By Woorank
- How to create the perfect H1 Tag for SEO – By Neil Patel
- How To Write a Header Tag (h1) for SEO – By Pear Analytics
- How important is an H1 tag for SEO? – By SEJ
Do you need help with HTML tags for your website?
Managing the HTML of a page is one thing, but keeping the tags of an entire website in proper order, identifying and correcting mistakes, and implementing strategies are activities which require professional assistance.
At Workana you’ll find many professional web programmers widely experienced in this. Take a look at our selection of the best freelancers and choose the best one to take your SEO campaign to the next level.
What is Workana?
We invite you to know Workana, the leading freelance marketplace. We’ve been working since 2012 to keep connecting companies and entrepreneurs with remote workers of the most diverse specialty areas.